OVERVIEW
Volt is a B2B SaaS startup that helps businesses manage their SMS (Short Message Service) infrastructure by providing a 'wrapper' around multiple SMS SaaS platforms, such as Twillio. They approached CodeLab, a student organization at UC Davis, to contract a team to build a FOSS (Free & Open-Source) mobile application demonstrating Volt's API.
As a UI/UX Designer, I designed an intuitive mobile app that highlights the core features of Volt’s product, ensuring efficient communication for users & prospective customers.
ROLE
UI/UX Designer
DURATION
5 months (2024)
TEAM
1 Project Manager
2 Designers
6 Developers
PROBLEM STATEMENT
Volt customers are in need a streamlined interface that improves efficiency and usability in managing SMS campaigns on the go.
Project Goals
We aimed to deliver Volt with an intuitive and functional mobile app hosted on GitHub. This open-source platform would allow customers and developers to freely experiment with the Volt API. Success would be measured in Usage Metrics and Demo and Trial Conversions, and we hope to provide Volt insights on Feature Utilization.
Stakeholders
Our team held weekly standups with Volt's lead software engineer, Cody Crow, recieving guidance and feedback to ensure that our product was kept up to our client's standards. The target audience of our project is potential Volt customers: business owners and developers who need to manage SMS campaigns efficiently. These users value simplicity, flexibility, and easy integration.
DESIGN PROCESS
After receiving the MVP description from our client and PM, we organized the details in a table to make it clearer to comprehend. After considering the various factors such as user needs, time constraints, integration difficulty, and number of developers, we decided to include the following as our main features:
(1) Contact Creation,
(2) List Creation—groups of contacts,
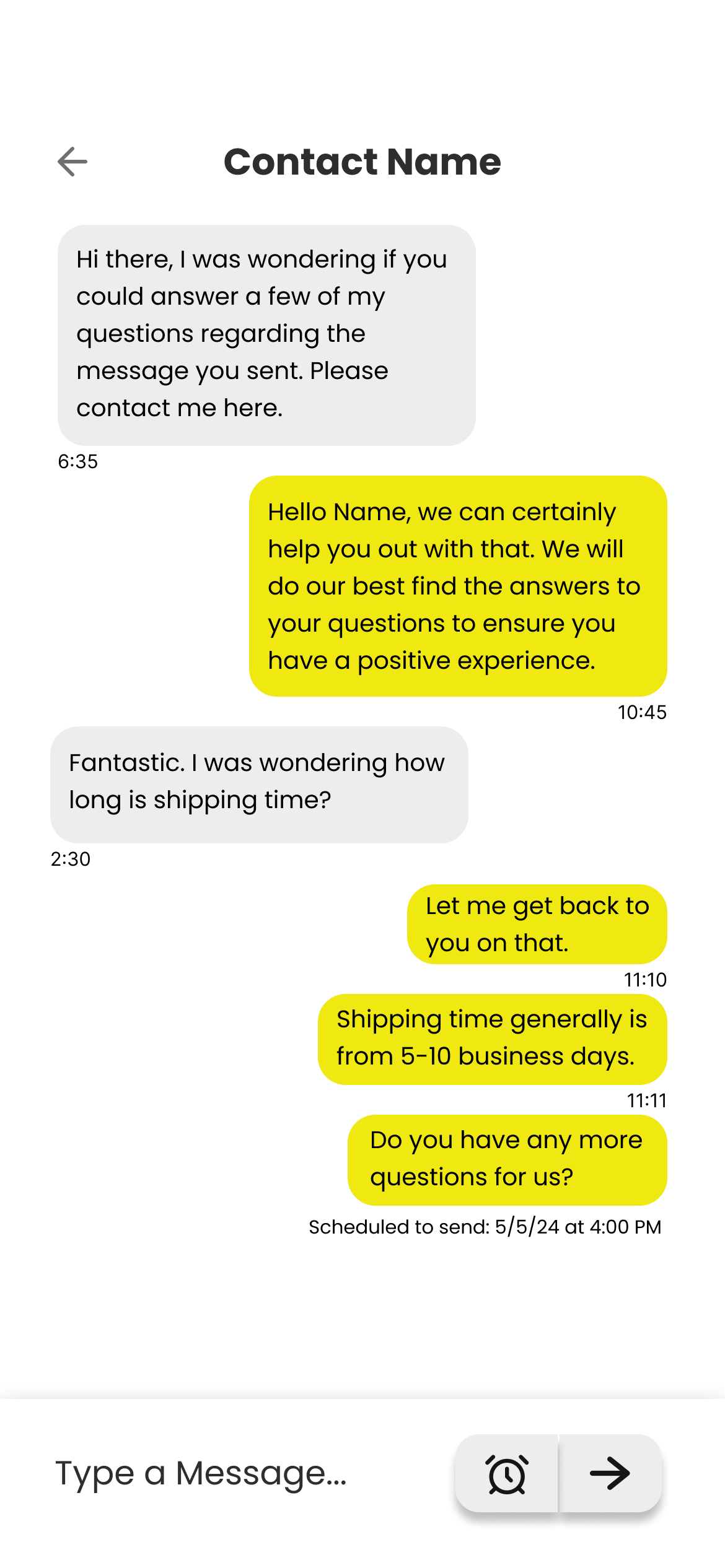
(3) 1:1 messaging, and
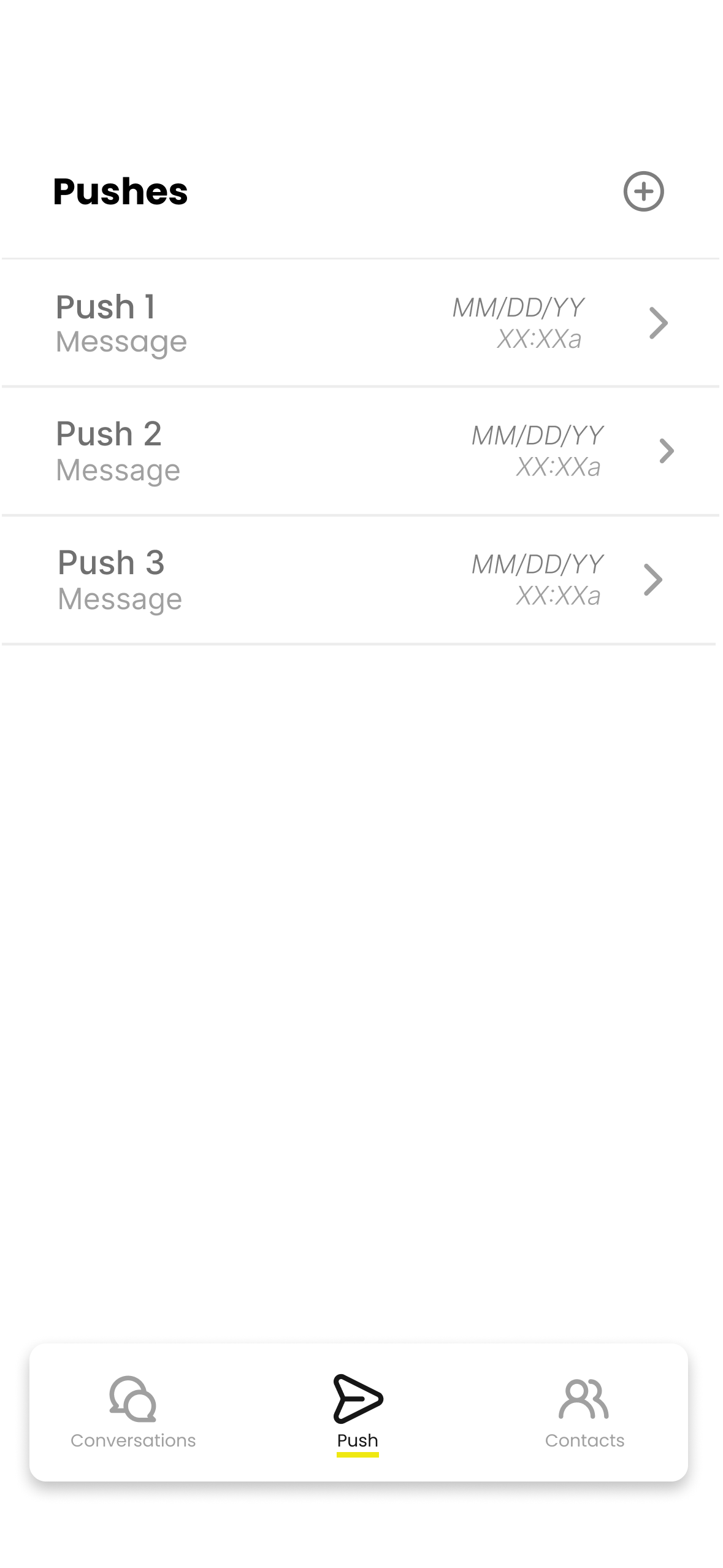
(4) Pushes—one-time SMS blasts to a selected list.
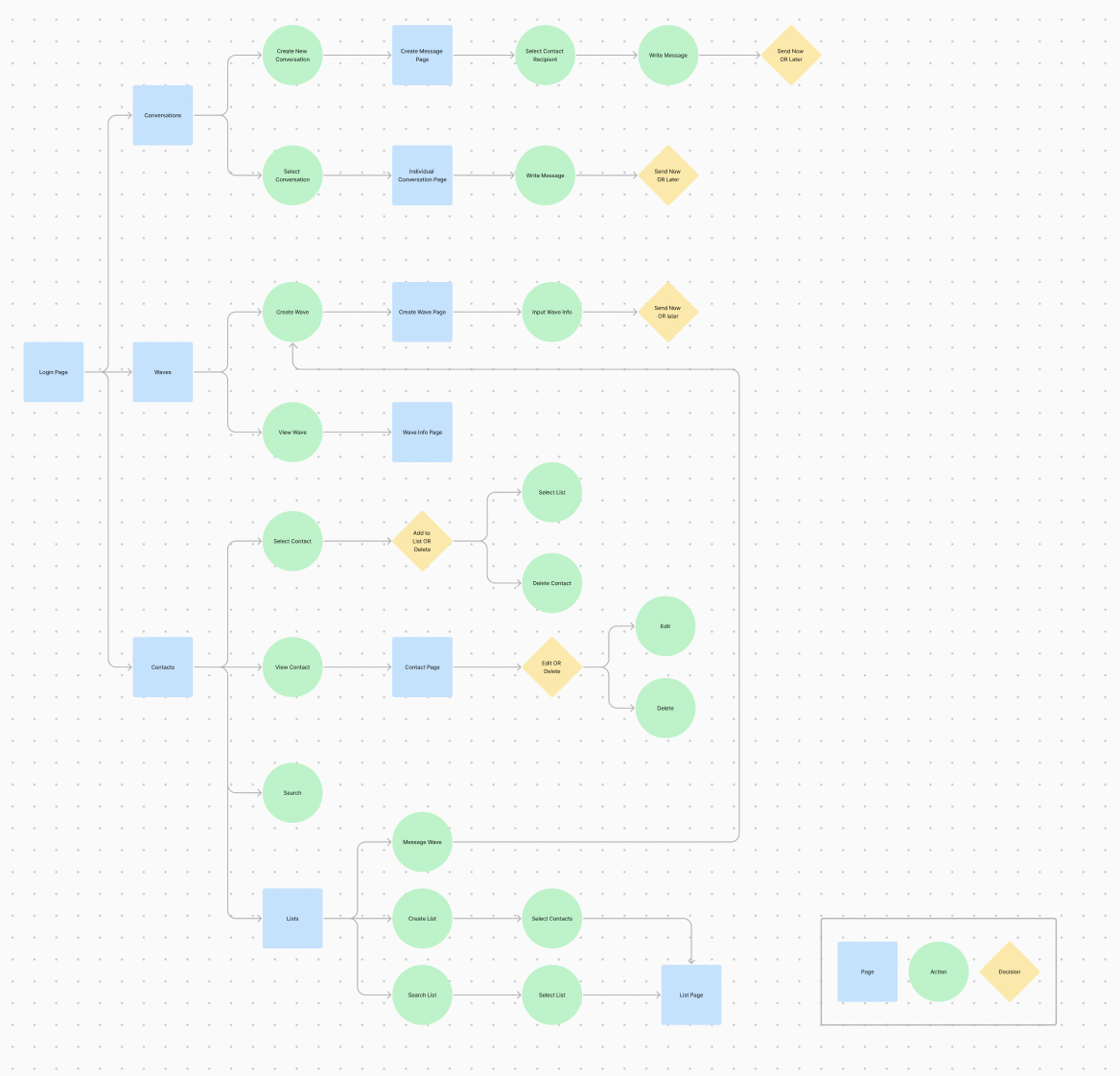
From this, we created a user flow utilizing the "page", "action", and "decision" assignment, to maximize efficiency in the design process.
User Flow

Testing, testing, 1-2-3...
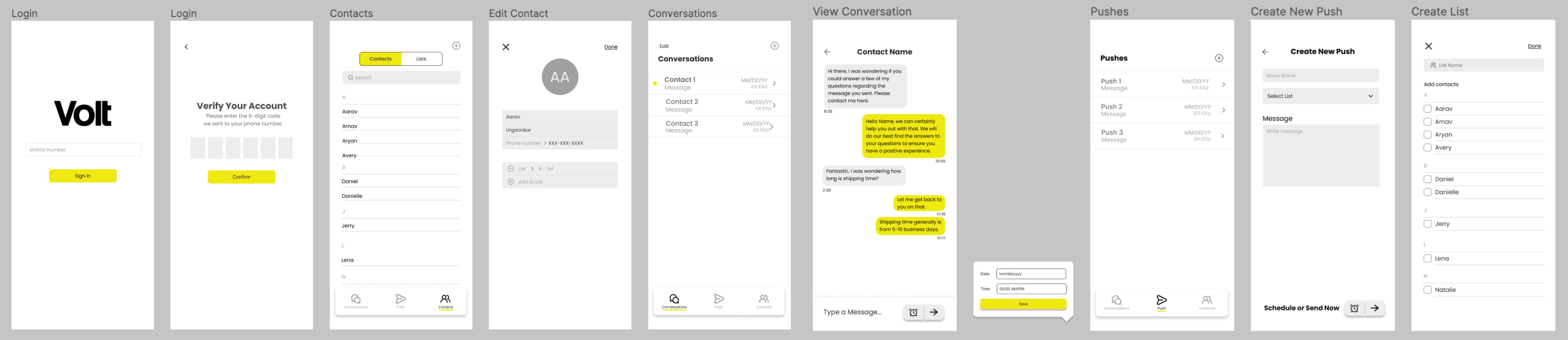
After presenting the user flow and receiving Cody and the team's approval, we jumped right into creating wireframes. Using Figma, we developed the four main features in a mid-fidelity prototype, then conducted task-based user testing with five users to identify pain points early in the process.
Need for Clearer Navigation
40% of users found our iconography challenging to understand, so we prioritized clarity by labeling icons in the navigation bar. Additionally, we rebranded 'Waves' to 'Pushes' to better align with the feature's functionality. Our client endorsed this name change and implemented it across their platform.




Providing Better Feedback
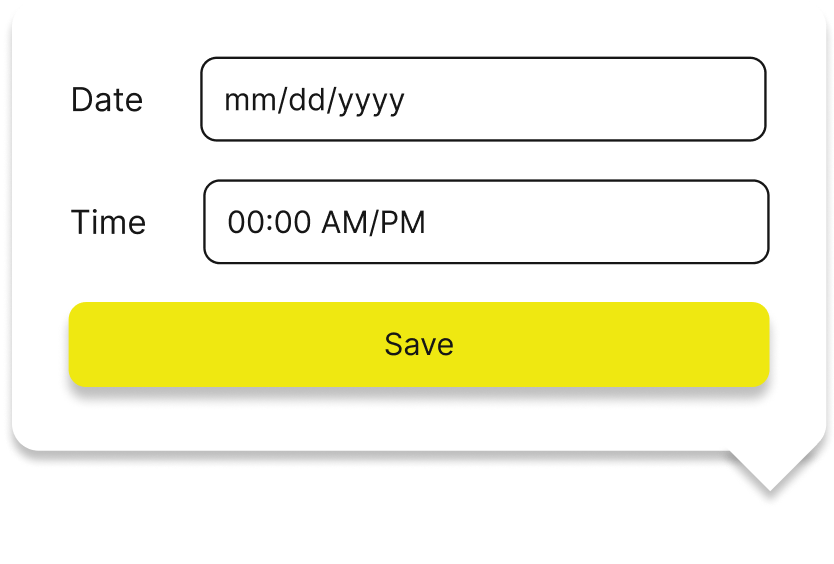
Within Volt's API, users have the capability to schedule messages for future delivery and can access their scheduled messages via a separate tab. To streamline the user experience, we aimed to reduce screen complexity. As a solution, we introduced a message preview directly within the conversation thread, complemented by a timestamp indicating the scheduled delivery time.

FINAL DESIGN

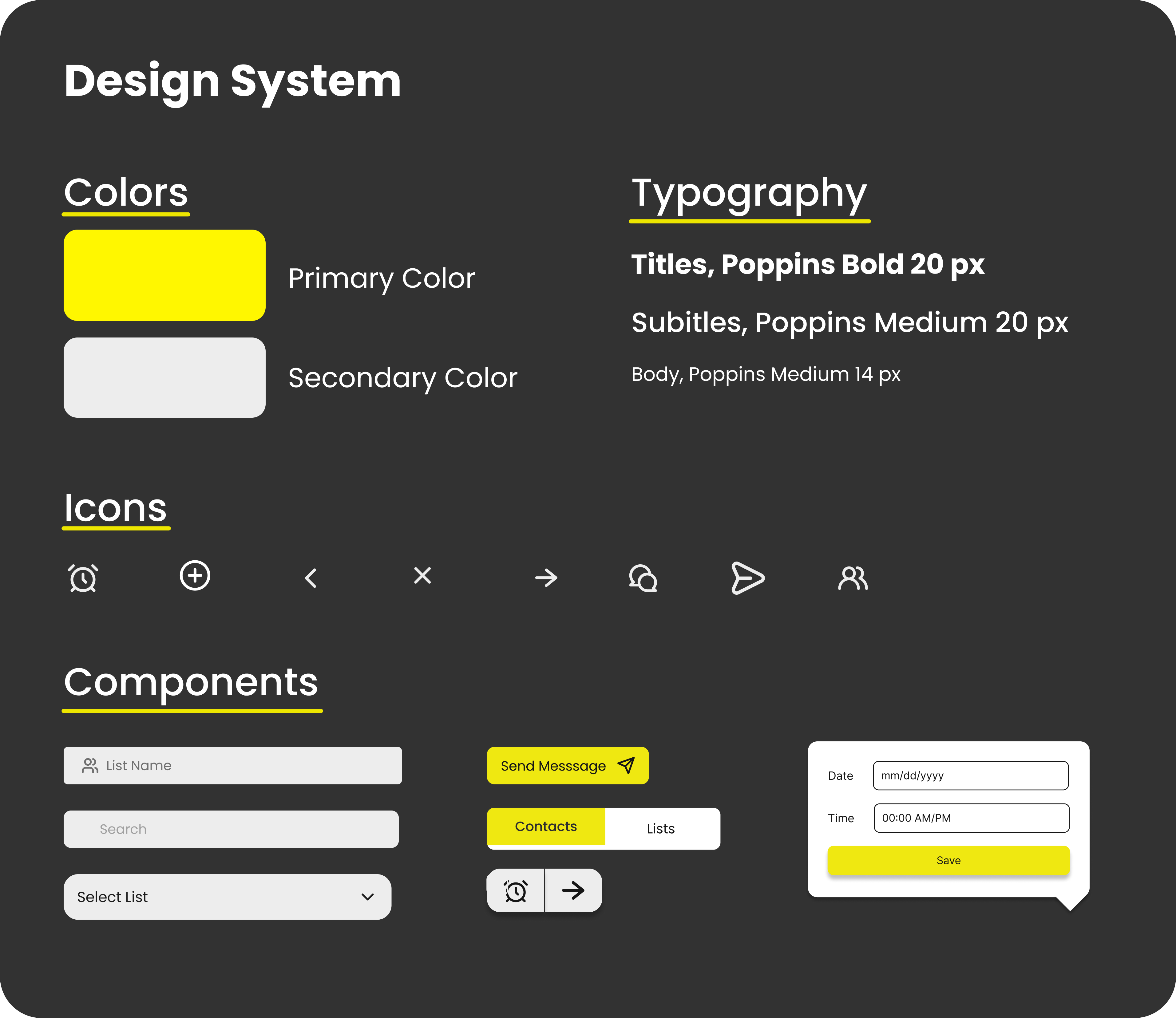
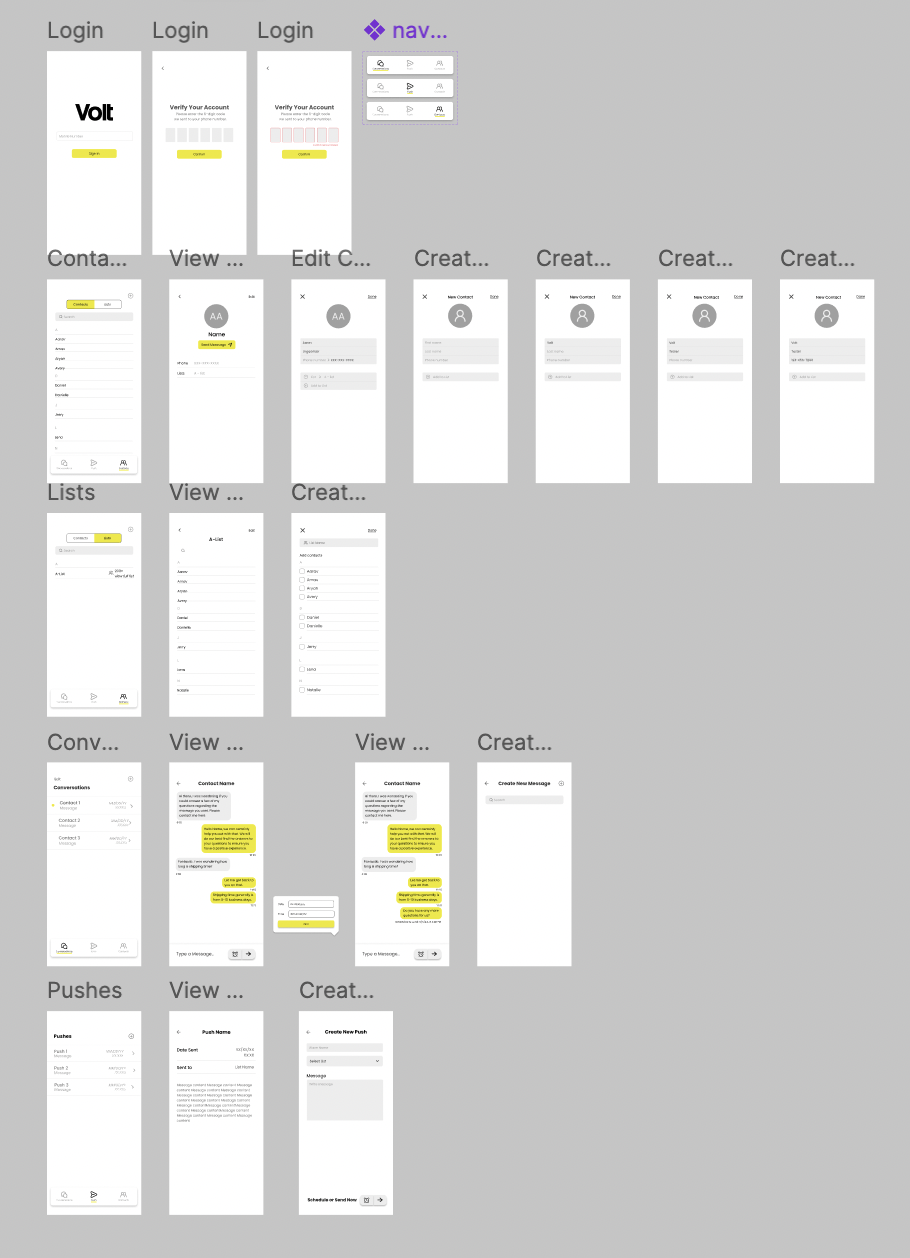
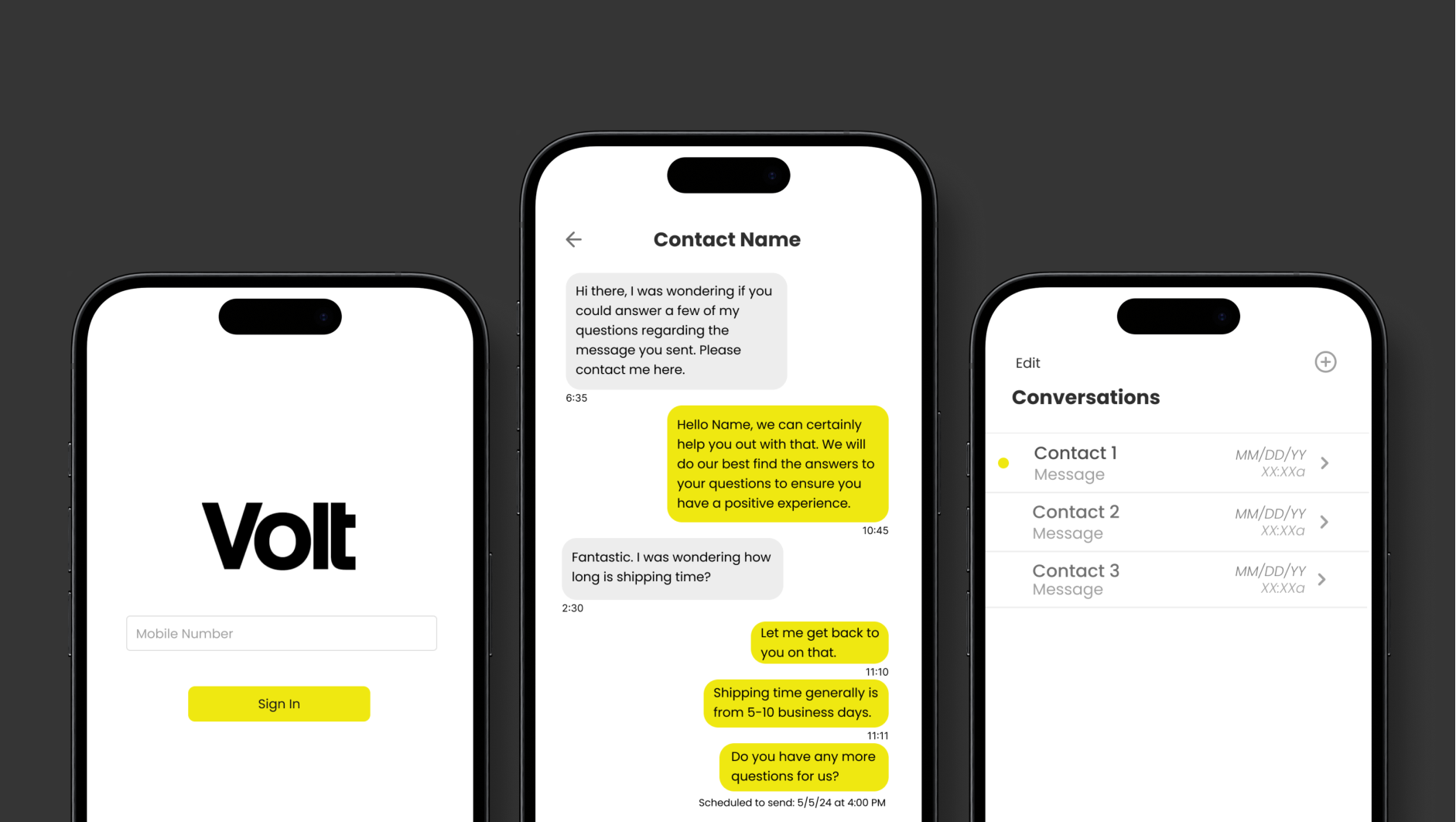
To expedite the development process, we opted to integrate a blend of a component library's pre-built UI components with our own. We chose Tamagui, as they meshed well with Volt’s existing design elements. We experimented and made modifications to optimize each flow and modernize features for a cleaner UI, all while maintaining consistency with Volt’s existing design system. Our approach included standardizing designs using an 8-column grid system and incorporating Volt's signature yellow hue and Poppins font to achieve a cohesive visual identity.


CHALLENGES
📚 Tamagui
Working with Tamagui presented challenges as it was our team's first experience integrating its components into our specific application. As a designer, it was a new challenge to integrate and adapt a component library to align with our app's distinct needs.
🔀 Design to Development
As a student team balancing full academic course loads, we had to learn to balance our schedules to meet three times a week and collaborate asynchronously. I actively worked to refine our handoff process and encouraged developers to seek clarification on our wireframes, ensuring the development of the best possible product.
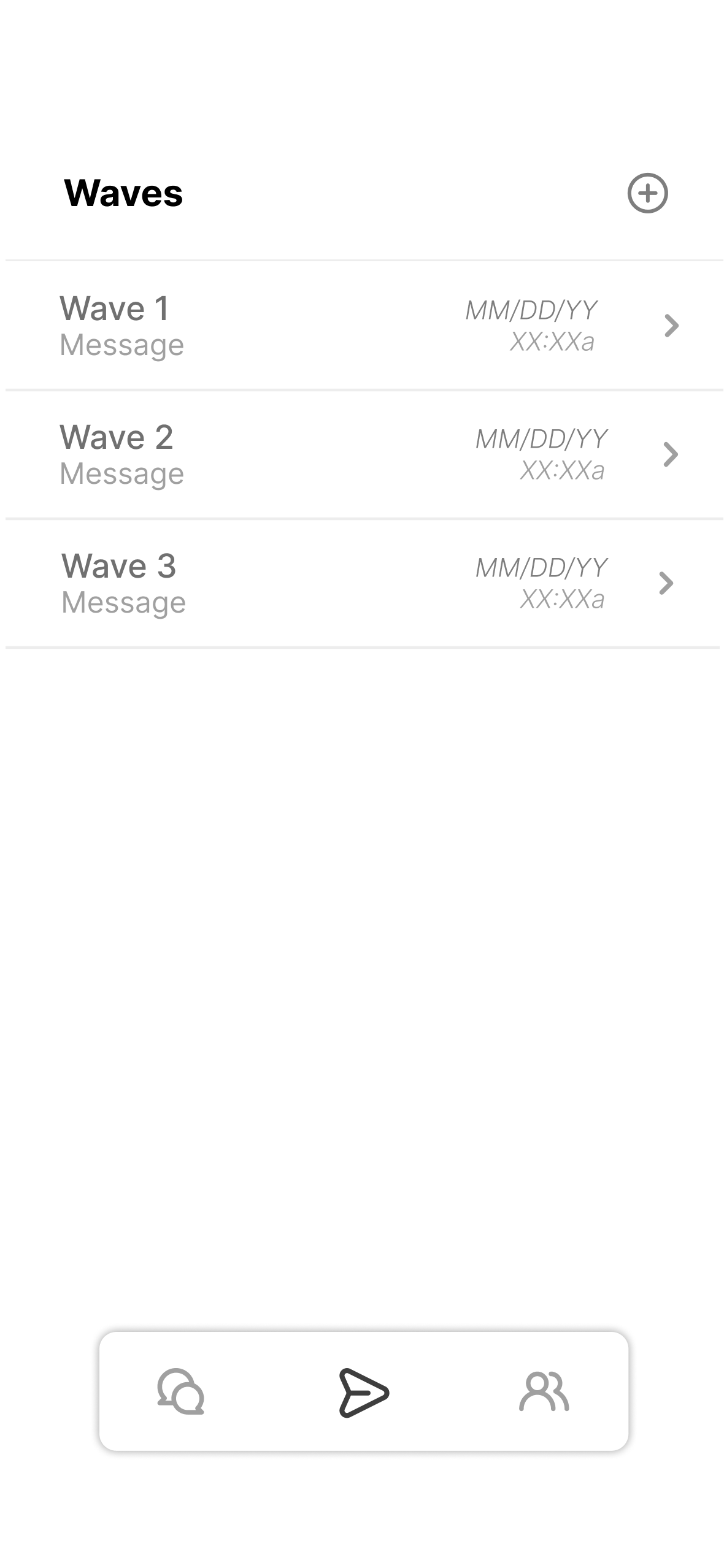
These are the hi-fidelity wireframes that we finalized and handed off to the developers. We prioritized cleanliness and user-friendliness while also enhancing the professionalism of Volt's brand in the interface.
RESULTS & TAKEAWAYS
We believe our emphasis on simplicity, efficiency, and user-centric design principles has created a solid tool for Volt to showcase to clients. However, improvements could be made that are beyond our term. For the next design team, we recommend implementing a more customizable UI based on ongoing user feedback to enhance usability. Additionally, we would have liked to explore integrating more advanced features from Volt's API.

This project was a wonderful experience. It was very insightful to learn about the realm of SMS communications from a B2B and SaaS perspective, and I was able to understand the perspective and priorities of a startup such as Volt. Volt acquired 3.0 million seed funding this June, so I look forward to seeing where they go next!
Selected Works

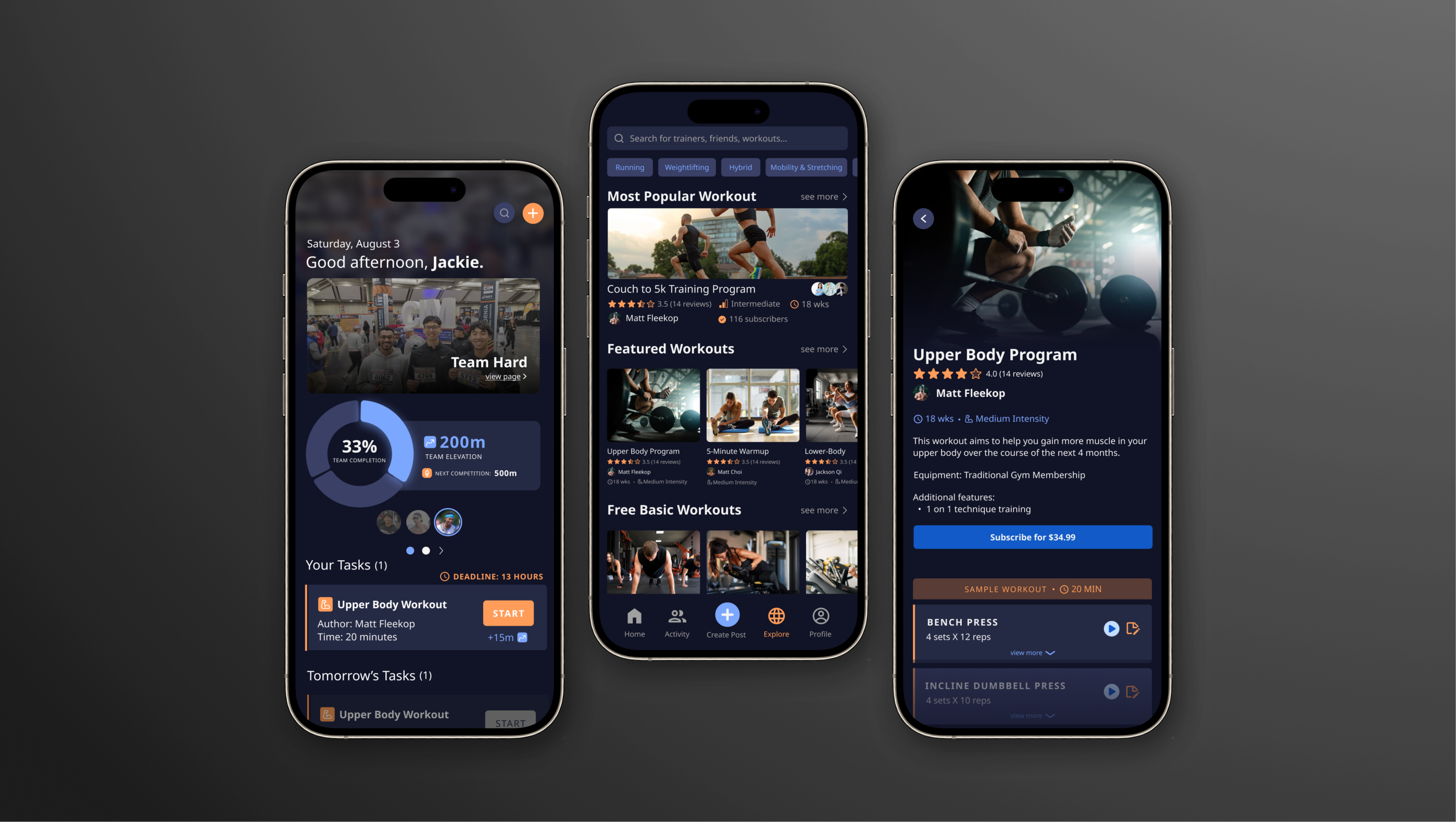
FitCrew— Summer 2024 InternshipProject type

Let's Go Jim!— 2024 Rice DesignathonA Gamified Mobile App Experience With Your Buddy, Jim

Volt— Winter & Spring 2024 InternshipSMS Mobile Application
Thanks for checking out my page. Let's connect!